一个使用 Cloudflare Pages 创建的 URL 缩短器
利用Cloudflare pages部署
fork本项目:https://github.com/x-dr/short
登录到Cloudflare控制台.
在帐户主页中,选择**
pages**>Create a project>Connect to Git选择你创建的项目存储库,在**
Set up builds and deployments**部分中,全部默认即可。点击**
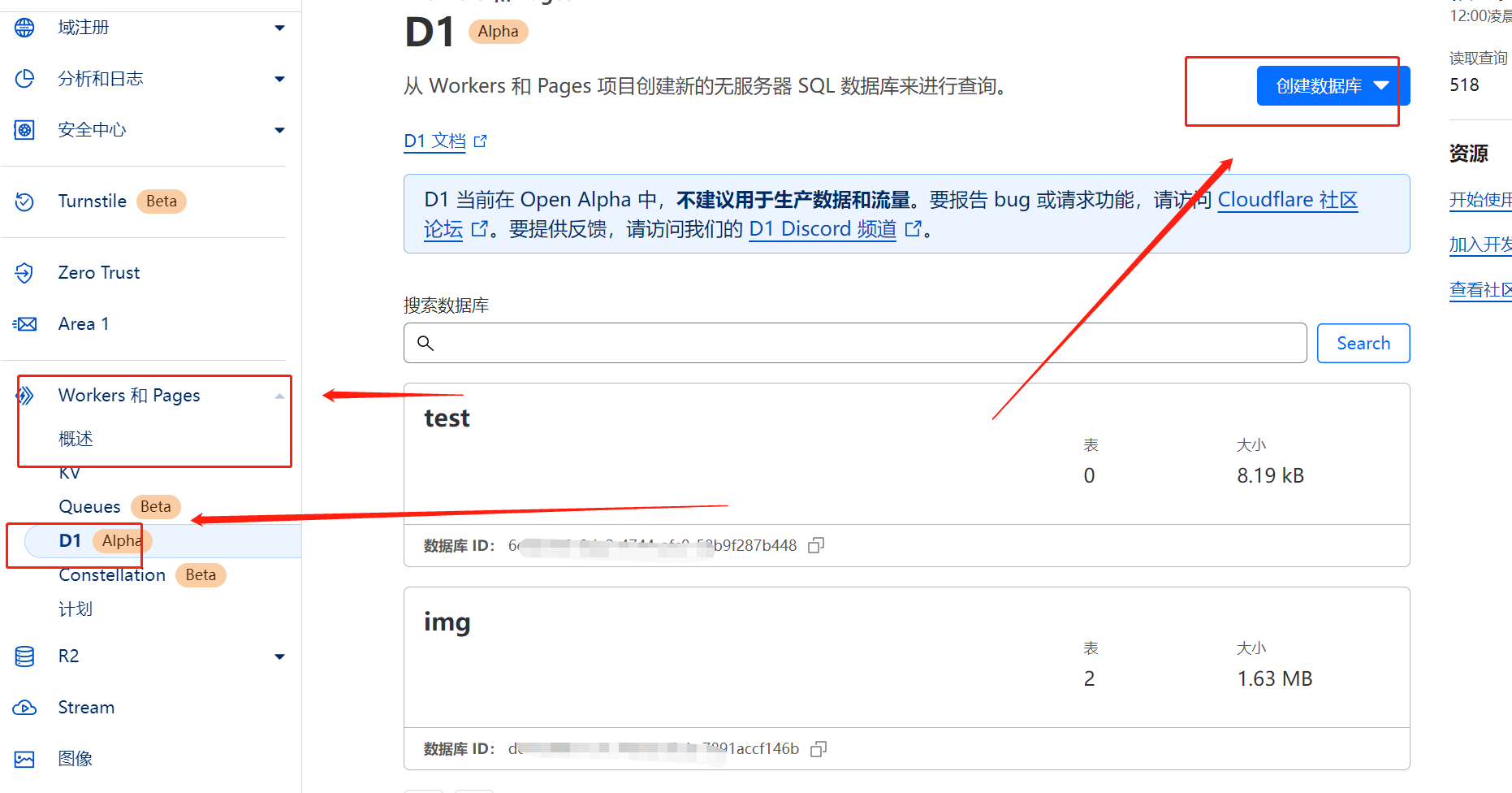
Save and Deploy**,稍等片刻,你的网站就部署好了。创建D1数据库参考


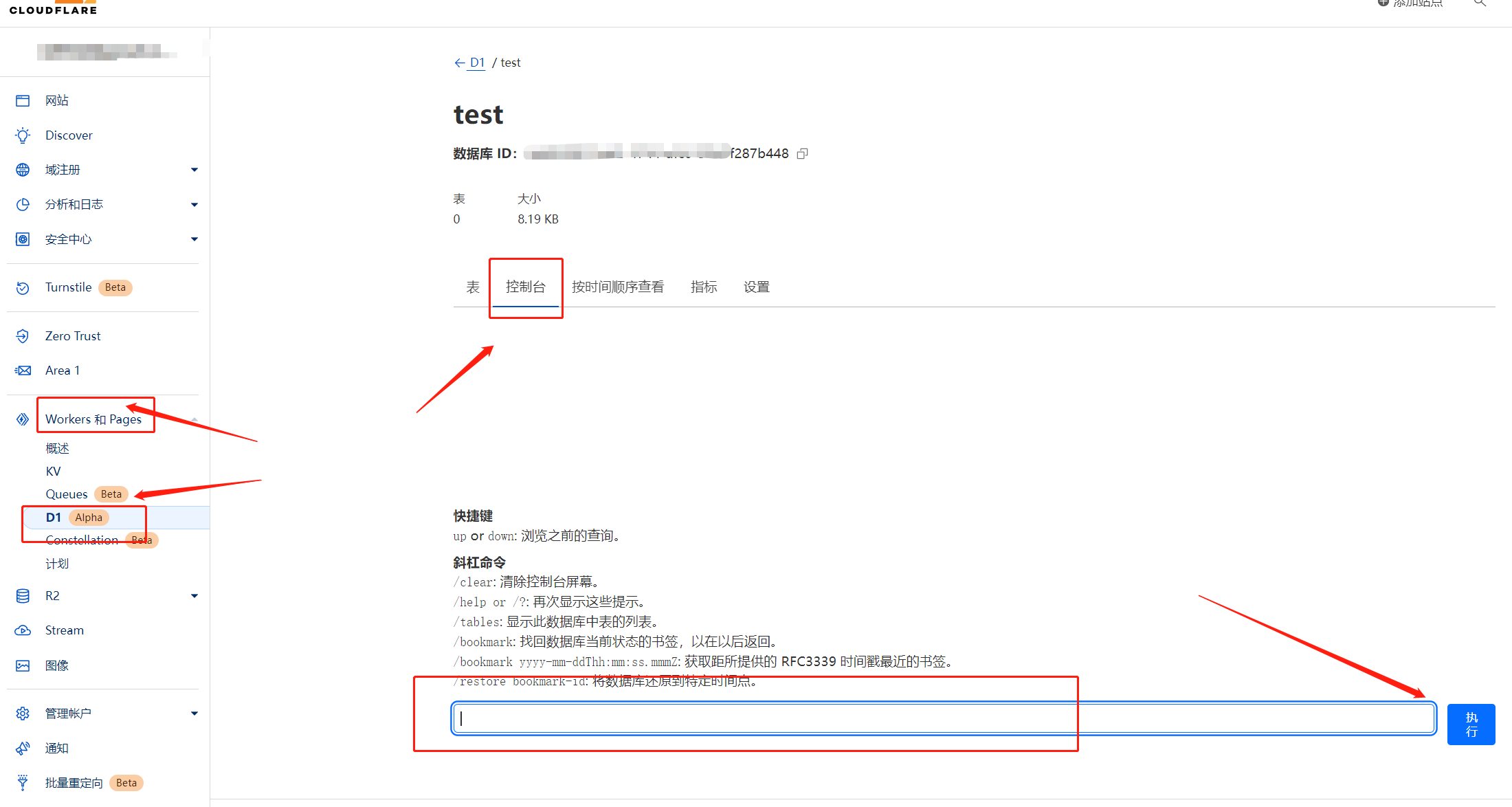
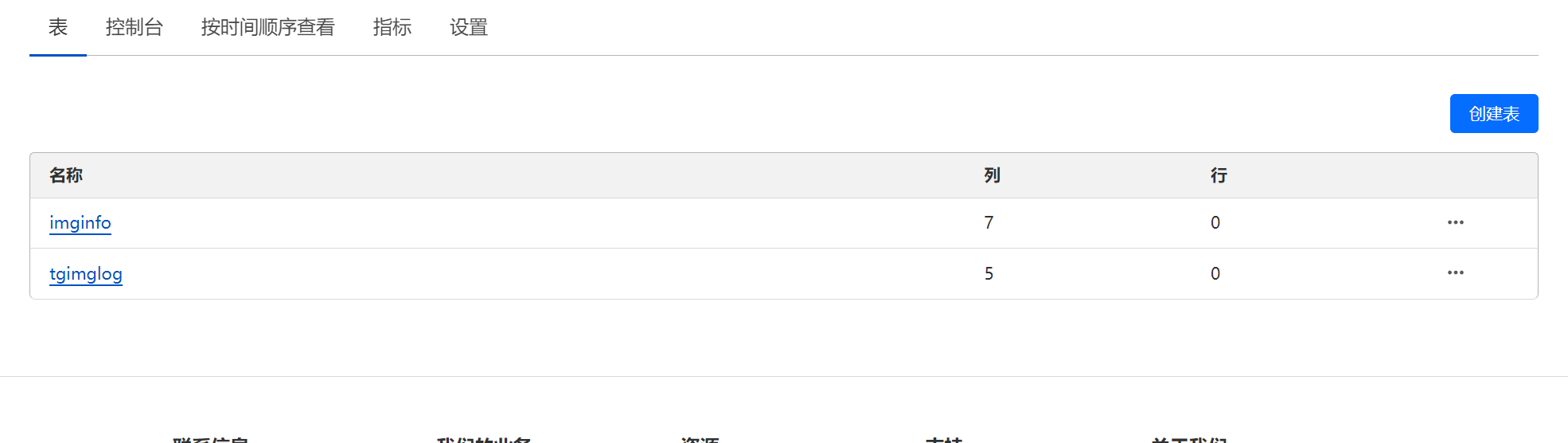
执行sql命令创建表(在控制台输入框粘贴下面语句执行即可)

1 | DROP TABLE IF EXISTS links; |

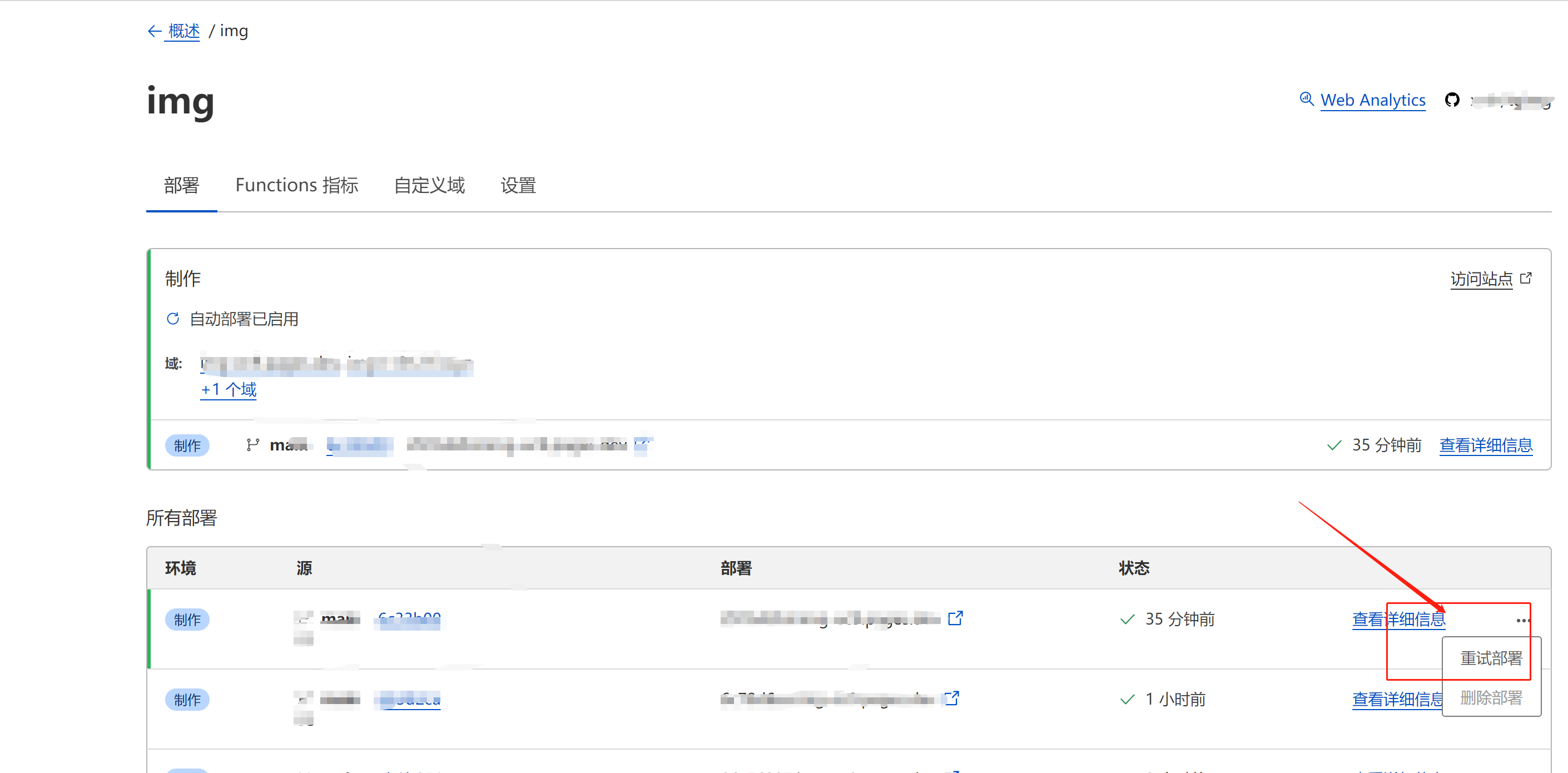
选择部署完成short项目,前往后台依次点击
设置->函数->D1 数据库绑定->编辑绑定->变量名称填写:DB命名空间选择你提前创建好的D1数据库绑定重新部署项目,完成。

API
短链生成
1 | # POST /create |
response:
1 | { |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 MF Blog!




