DailyHot今日热榜部署教程
DailyHot 今日热榜:聚合了多个平台的热搜,一页尽知天下事,推荐部署!
项目均来自于imsyy大佬,后端项目:DailyHotApi,前端项目:DailyHot


一、准备工作
- 1、一台VPS,安装了基本环境,本教程以宝塔面板为例
- 2、如果打算前后端分离,需要准备两个二级域名,本教程后端域名:
hot-api.bbit.fun,前端域名:hot.bbit.fun
二、后端API部署
1、源码部署
clone项目
1 | cd /www/wwwroot |
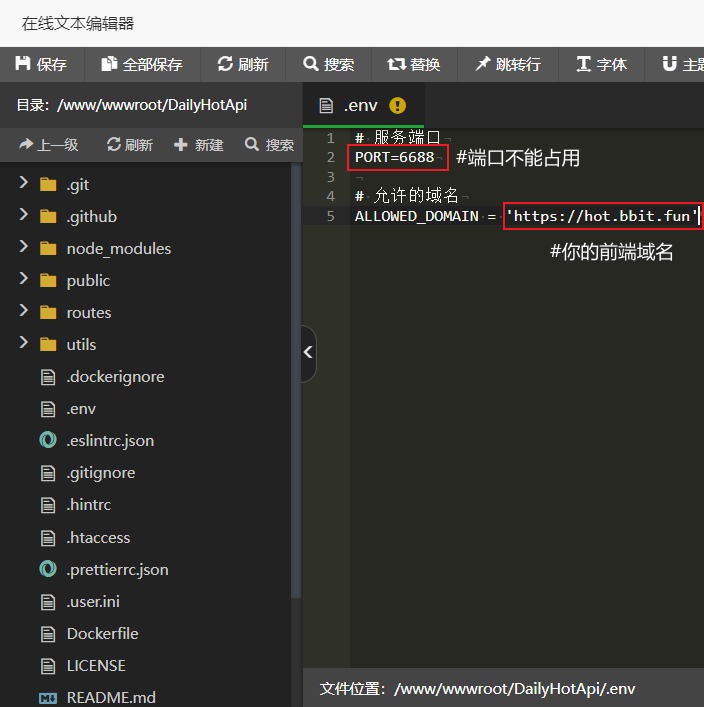
Tips:服务端口以及允许的域名可在根目录下的.evn文件内修改

安装Node.js、npm、pnpm
1 | apt update -y |
1 | apt install nodejs npm -y |
1 | npm install -g pnpm |
切换到项目路径、安装依赖
1 | cd DailyHotApi |
安装【PM2管理器5.5】
我们先到宝塔的软件管理,搜索pm2,安装【PM2管理器5.5】

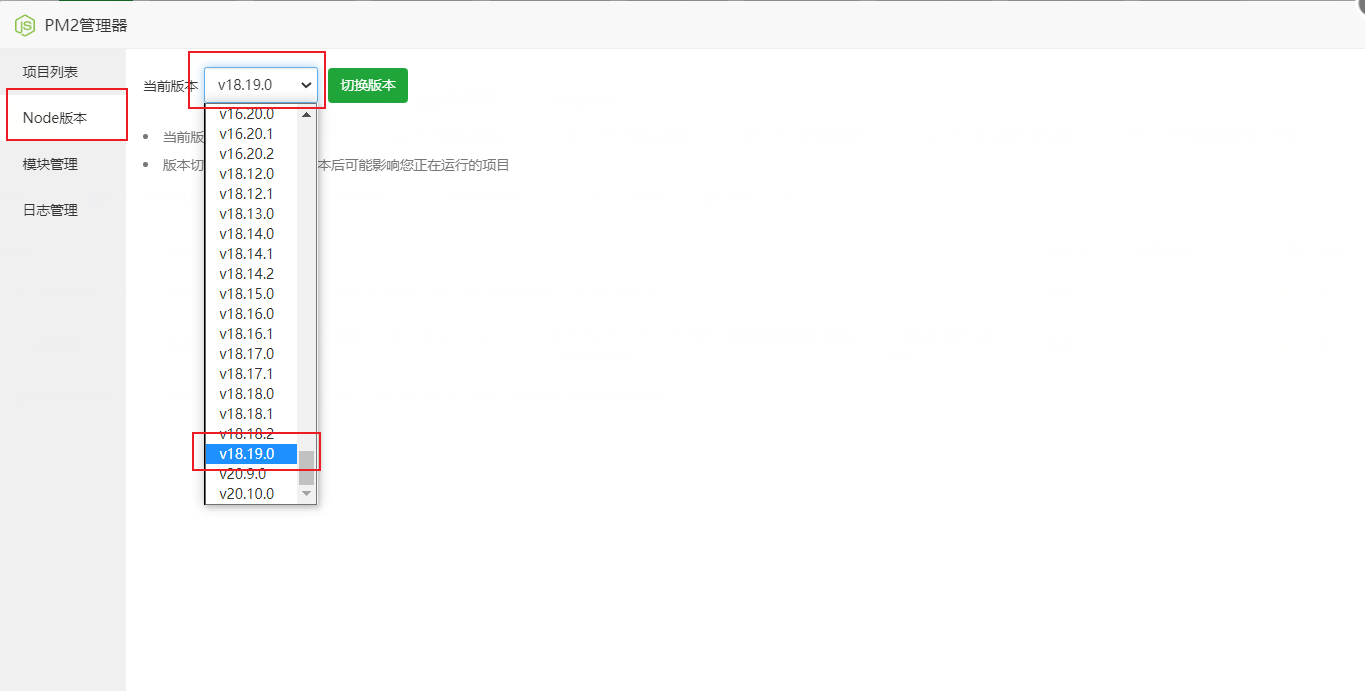
点击PM2管理器 5.5右边的设置,点击Node版本,我选择了v18.19.0,等待切换完成

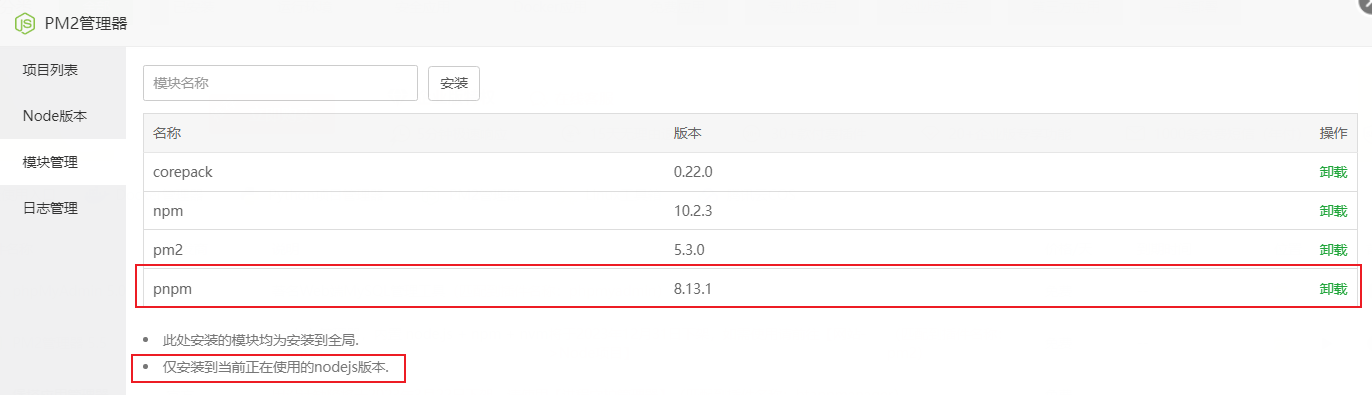
点击【模块管理】,在搜索框输入pnpm,点击【安装】

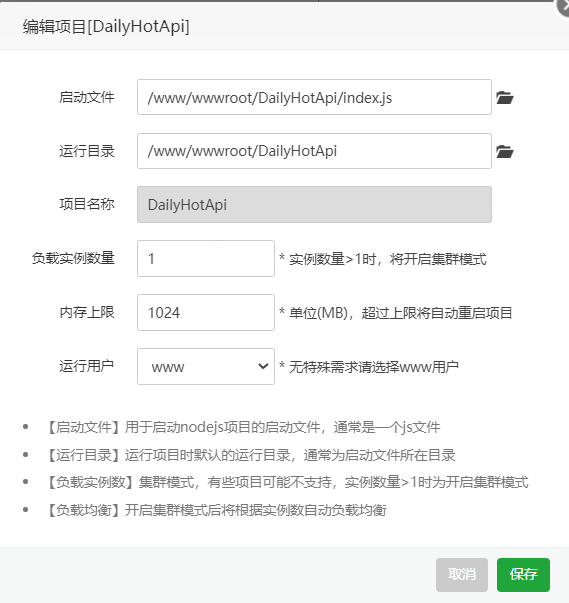
前往 PM2管理器 —项目列表— 添加项目
启动文件:选择网站根目录的index.js,比如我的:/www/wwwroot/DailyHotApi/index.js,其他的默认不用管,点击提交

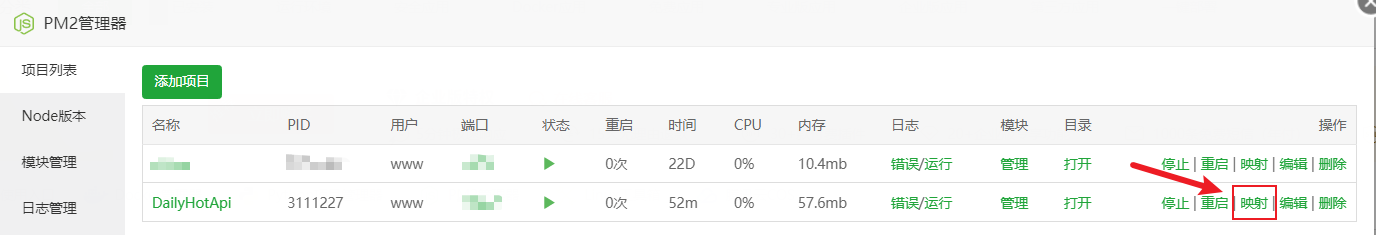
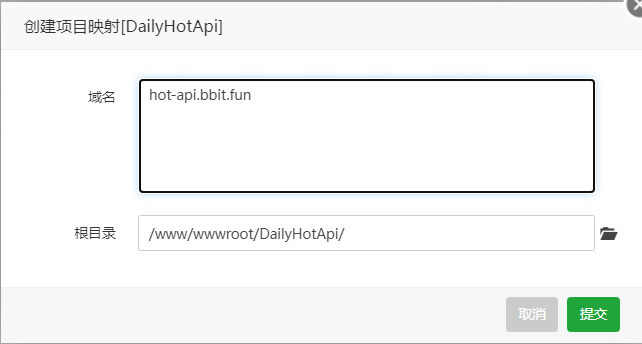
最后前往项目列表— 为该项目映射添加域名


Tips:如果前端根目录下的.evn文件内是https协议,必须用宝塔申请部署免费SSL证书
温馨提醒:如果使用的是如 腾讯云 阿里云 华为云等服务器,需要前往安全组/防火墙 添加设置的服务器端口6688,其它服务器需要在宝塔面板 – 安全 – 添加端口规则
至此,API就部署好了
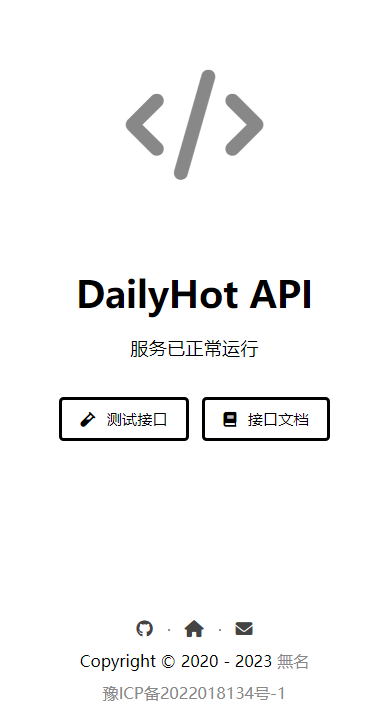
测试
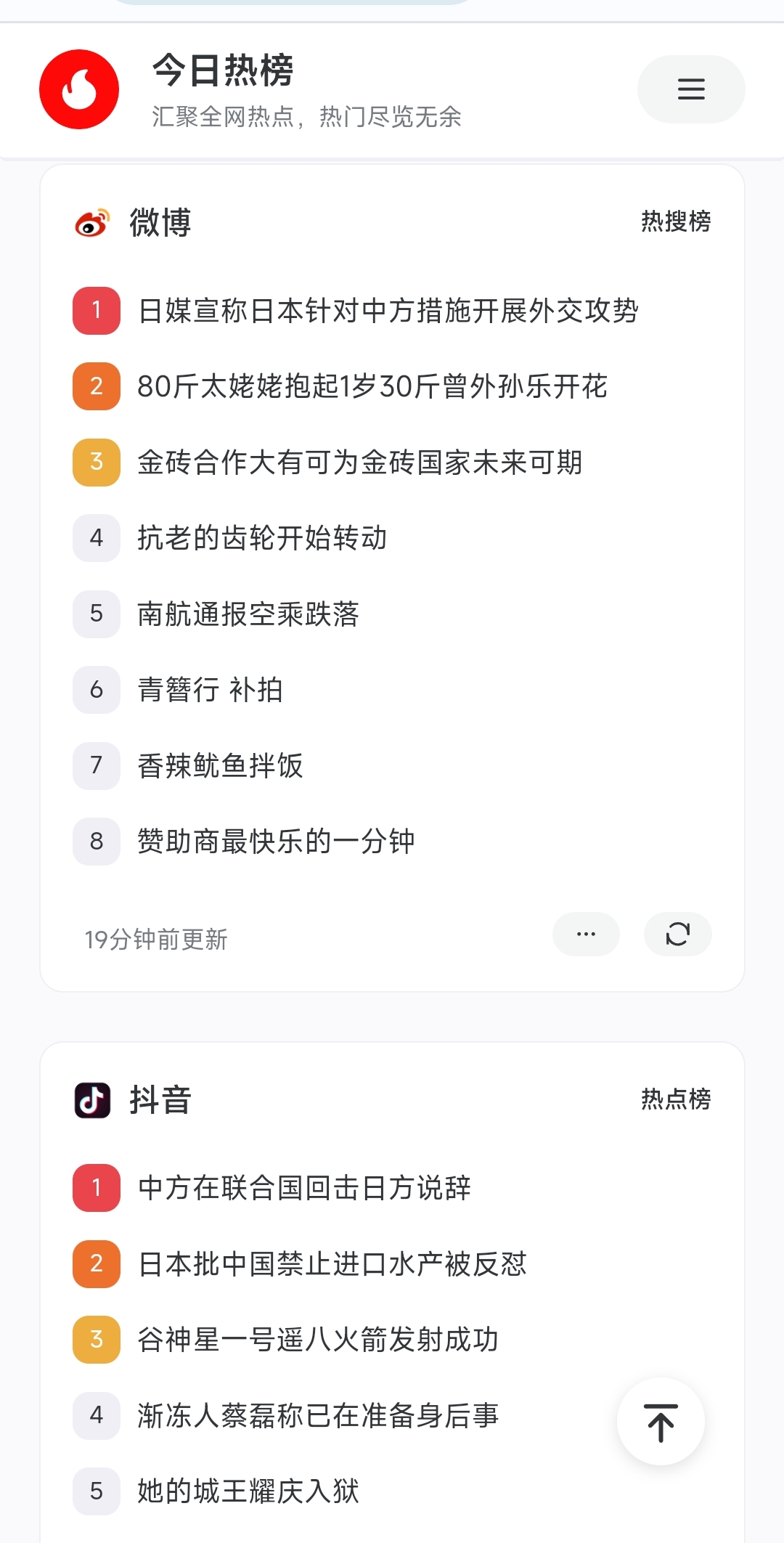
在浏览器输入:http://你的小鸡ip:6688/,出现以下界面说明成功:

2、Docker部署
安装及配置 Docker 将不在此处说明,请自行解决
本地构建
拉取源代码
1 | git clone https://github.com/imsyy/DailyHotApi.git |
构建
1 | cd DailyHotApi |
运行
1 | docker run -p 6688:6688 -d dailyhot-api |
在线部署
1 | // 拉取 |
后续可以加上cf域名解析+nginx反代
三、前端部署
前端编译比较耗费内存,请使用至少有2G内存的小鸡或在本地编译
1、源码部署
clone项目
1 | git clone https://github.com/imsyy/DailyHot.git |
如果是在本地编译,要确保node版本>16.x.x,具体可以看编译时的提示信息
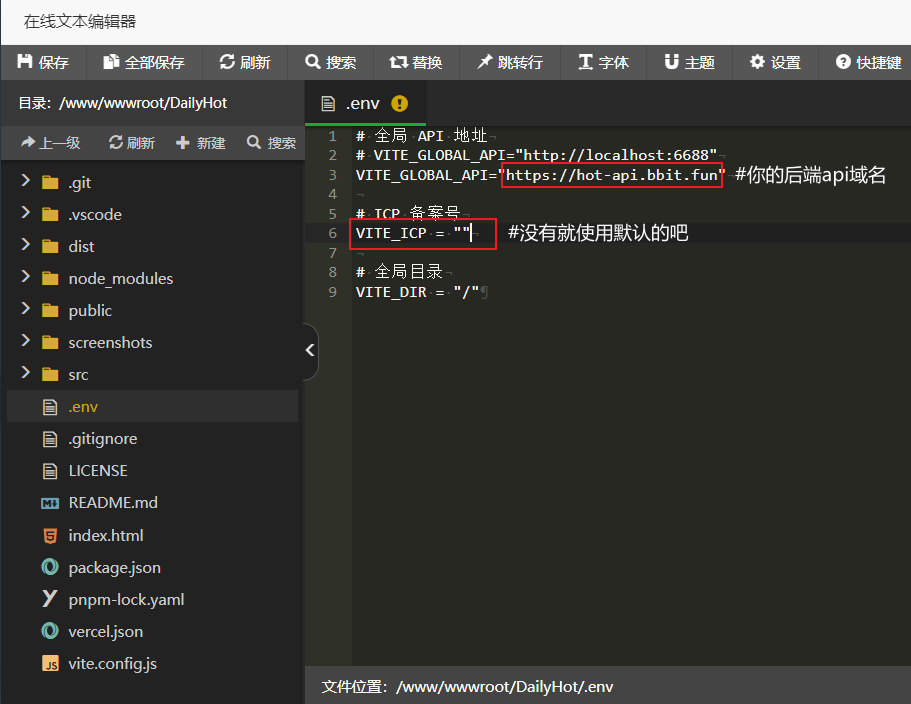
修改.env文件
将VITE_GLOBAL_API改为你的后端api的url,并修改备案号

Tips:如果后端根目录下的.evn文件内是https协议,必须申请部署免费SSL证书
编译打包项目
1 | cd DailyHot |
或者npm打包
1 | cd DailyHot |
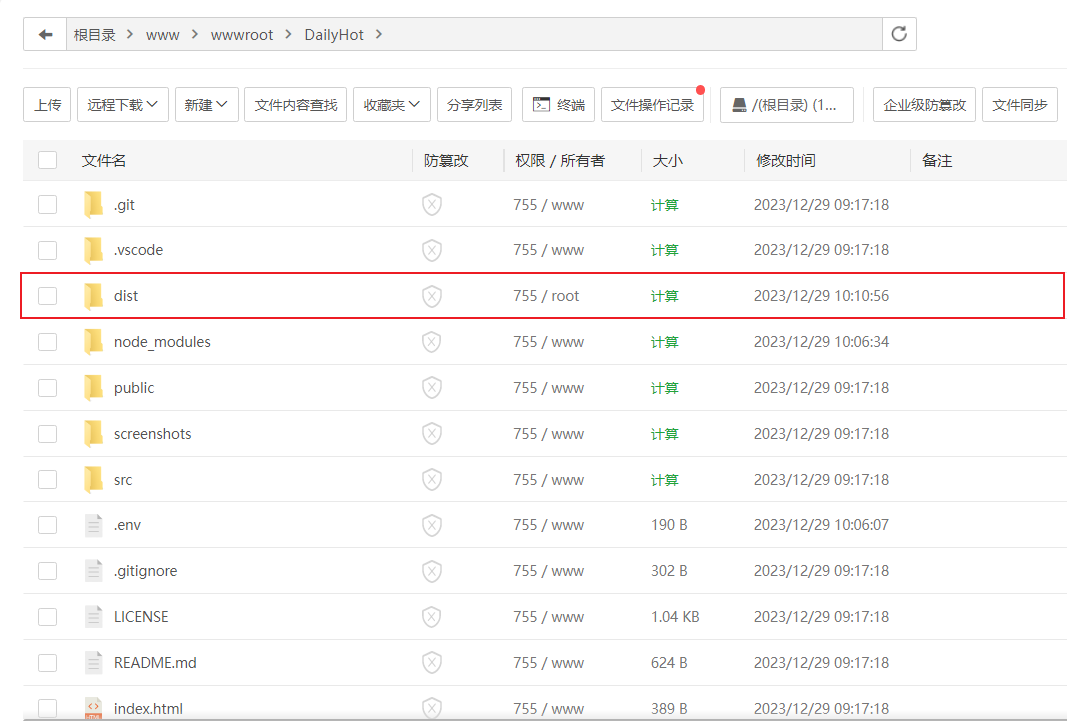
编译完成,没有报错的话,项目目录下会有一个dist目录

Nginx部署
在宝塔中新建站点,将dist目录下的文件全部复制到宝塔站点根目录中即可
2、Docker部署
拉取源代码
1 | git clone https://github.com/imsyy/DailyHot.git |
进入目录
1 | cd DailyHot |
编辑start.sh脚本
1 | vim start.sh |
要将API 地址及备案号作为环境变量传入打包好的静态资产并构建镜像需要写一个脚本,内容如下:
1 |
|
添加执行权限
1 | chmod +x start.sh |
编辑Dockerfile
1 | FROM node:16-alpine |
构建镜像
1 | docker build -t dailyhot-web . |
运行
1 | docker run -d \ |
修改刚刚搭建的api地址以及备案号,访问ip:6677即可看到热榜
后续可以加上cf域名解析+nginx反代




